“Many more people are watching your content than paying for it – and credentials fraud and credentials sharing are to blame. The good news is that the latest generation of machine-learning and AI-powered solutions can help you not just prevent fraud, but even convert credentials sharers into paying subscribers – and here are our 5 top tips to help you achieve it,” says Sharon Farber, Security Marketing Manager, Synamedia.
Fact: there are more people watching your content than paying for it. But it’s just piracy, right? It’s no big deal.
Except it is.
Because when you’re paying top dollar for premium content, and investing heavily in your infrastructure and service features, non-paying viewers hurt your business badly.
First, you need more infrastructure to support more viewers, and the business case only works when a significant majority pays their way. Second, you’re missing out on all the lost revenue that these unauthorized viewers should be generating for your business, creating a black hole in your bottom line.
But don’t just take our word for it, industry research shows that the video industry is losing around 20% of total revenue due to credentials sharing and fraud. In fact, it’s such a big problem that Netflix announced just last month that it is trialing new solutions to crack down on credentials sharing.
So what exactly are we dealing with? Credentials fraud vs. credentials sharing
In the fight against credentials fraud and illegal credentials sharing, it’s important to understand that they’re two, completely different, challenges.
Credentials sharing is usually about subscribers sharing their accounts with friends and family members at different addresses – which is very common, though technically against the law. On the other hand, credentials fraud is when subscribers’ accounts are taken over or hacked by cybercriminals – resulting in hundreds of thousands of credentials being resold on the dark web.
The question is, how can you address these two very distinct and very real challenges to shut down credentials fraud, while also monetizing credentials sharers wherever possible?
Our 5 top tips for success
Over the last five years, Synamedia has been working with, and for, some of the largest OTT service providers through its industry leading credentials sharing and fraud insight platform. Based on our experience, we have put together our five top tips to help you maximize your security and convert more credentials sharers into paying subscribers:
-
- See credentials sharing as an opportunity – not just a threat
Credentials sharers are very interested in your content – after all, they’ve taken action to be able to access it. If you can target the right offers or promotions to the right people, many of them can be converted into paying subscribers – driving your customer acquisition strategy forward. Which brings us onto the next tip.
- See credentials sharing as an opportunity – not just a threat
-
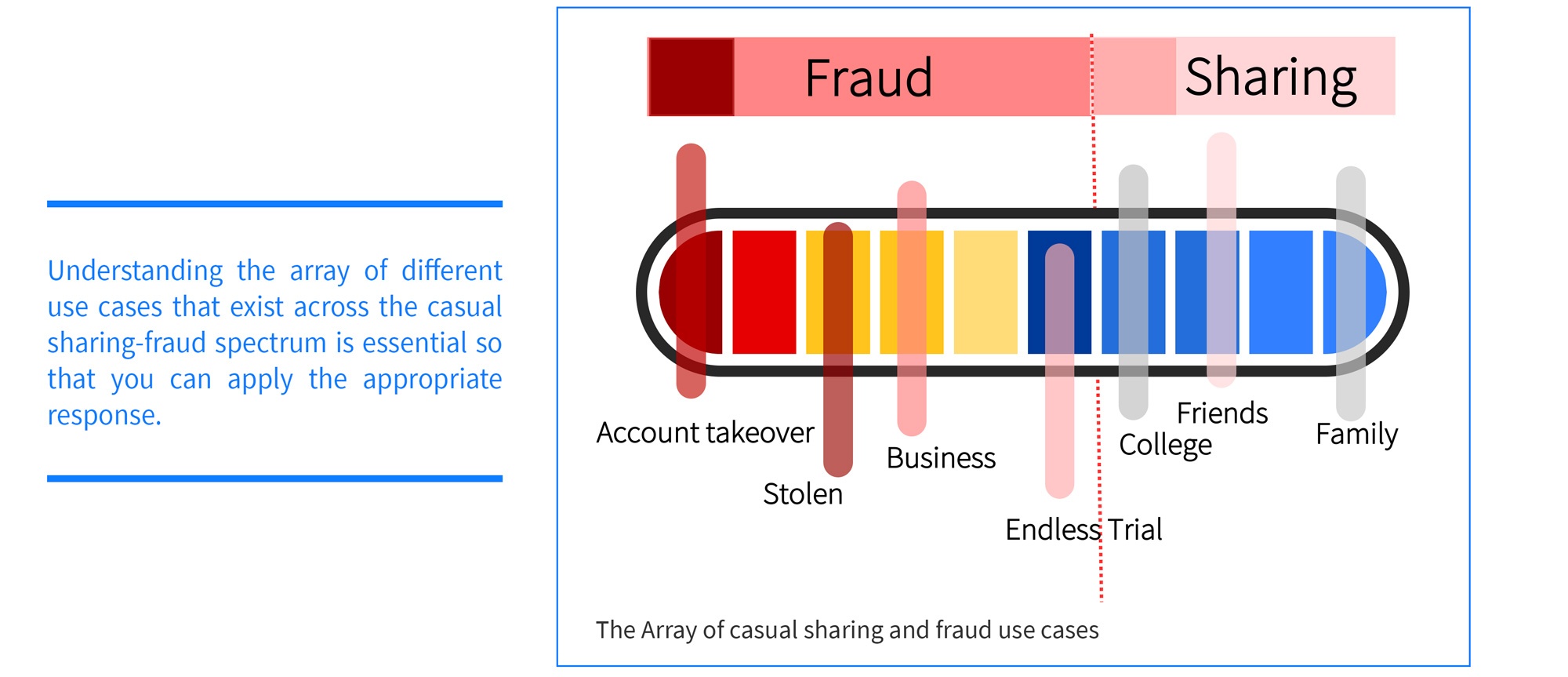
- Understand that not all sharers are equal
It’s important to recognize that not all credentials sharers have the same modus operandi. Perhaps the most common scenario is where subscribers share their credentials with friends and family – such as a son or daughter who has moved away from the family home. But there are other common scenarios, such as “credentials pooling”, where several people chip in to buy a subscription, and access the service from different addresses. In more extreme cases, subscribers experience “takeover” fraud, where their credentials (and often their identities) are stolen by cybercriminals and sold repeatedly on the dark web. If you can identify these and a myriad of other credentials sharing and fraud scenarios, as well as their perpetrators, you’ll be able to apply a more effective and appropriate response that can convert losses into revenue opportunities.
- Understand that not all sharers are equal
-
- Create the most comprehensive content proposition possible
Most consumers commonly need more than one subscription to get their fix of TV series/movies/sports. That’s why many people resort to borrowing or stealing credentials. It’s therefore worthwhile building a premium content offer that ticks as many of the boxes as possible (TV, movies, sports, etc.) so that consumers feel less of an urge to use someone else’s credentials..
- Create the most comprehensive content proposition possible

-
- Don’t just depend on rules-based solutions
Traditional, rules-based credentials sharing solutions are no longer effective due to variations in human behavior and the global scale and complexity of piracy operations. First, different viewer behaviors in different countries and regions make it difficult to identify credentials sharing and fraud with pre-defined rules. Equally, creative modes of credentials frauds – such as TV engineers selling users’ 1 month-free subscriptions on the dark web – are difficult or even impossible to catch with this kind of solution. Instead…
- Don’t just depend on rules-based solutions
-
- Adopt solutions built on machine-learning and AI
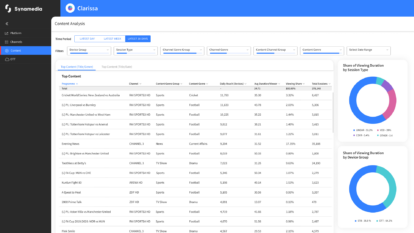
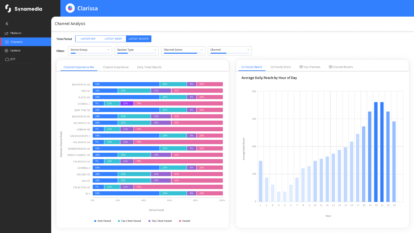
At Synamedia, we have consistently found that machine learning and AI are the key to understanding credentials sharing and fraud scenarios, and to mounting nuanced and appropriate responses based on exactly what’s happening. With machine learning technology, we can feed in all the parameters available to us – including viewing location, registered devices, subscribers’ genres of choice, and much more. Based on this information, the system can analyse subscriber behavior and identify any incidences of credentials sharing or fraud – giving us specific details of who is doing what, and where.
- Adopt solutions built on machine-learning and AI
It’s time to get started
By acting on these five tips for success, you can gain a clearer picture of the types of credentials sharing and fraud that are prevalent in your business. More than that, you can differentiate between accounts where individual subscribers are sharing their credentials with family members, and accounts that have been taken over by cybercriminals.
Armed with these insights, you can either initiate ‘security responses’, or ‘marketing responses’ (or both at the same time) to address credentials fraud and sharing challenges.
As you’d expect, security responses aim to crack down on credentials fraud by, for example, logging an illegitimate viewer out of all their sessions and sending a password reset request. This kind of action allows you to decipher whether the viewer can get back into the account, or if they have accessed it illegally with a stolen password.
With a marketing response, you can encourage a subscriber to upgrade their account so that friends and family members at different addresses can continue to watch your content legitimately. This can help you monetize these viewers, growing your subscriber base and revenue accordingly.
Contact Synamedia today
To find out more about machine learning and AI-based solutions that prevent credentials sharing and fraud – and how they can help you stop cybercriminals and monetize more viewers, please visit our website. And if you want to discuss your credentials sharing and fraud strategy, reach out to us to see how we can help.
About the Author
Sharon Farber is the Security Marketing Manager at Synamedia, and as such believes that good technology needs to be accompanied by simple words. A veteran in Cyber Security, Sharon has worked for several big software vendors including Computer Associates as well as small nimble start-ups. She has held a variety of positions, some more technical than others. Sharon holds a B.S degree in Computer Science and a Masters in Operations Research. In her spare time, Sharon enjoys swimming in the Mediterranean.